The HubSpot CMS is a powerhouse of functionality and speed. Used standalone or alongside HubSpot's marketing automation, it's an excellent platform for B2B growth. Your CMS is a powerful asset, enabling you to create an engaging user experience. See how we use HubSpot CMS Hub to fine-tune our customer’s user experience.

*This post was originally written by Jonathan Kevin and published on 12 January 2021
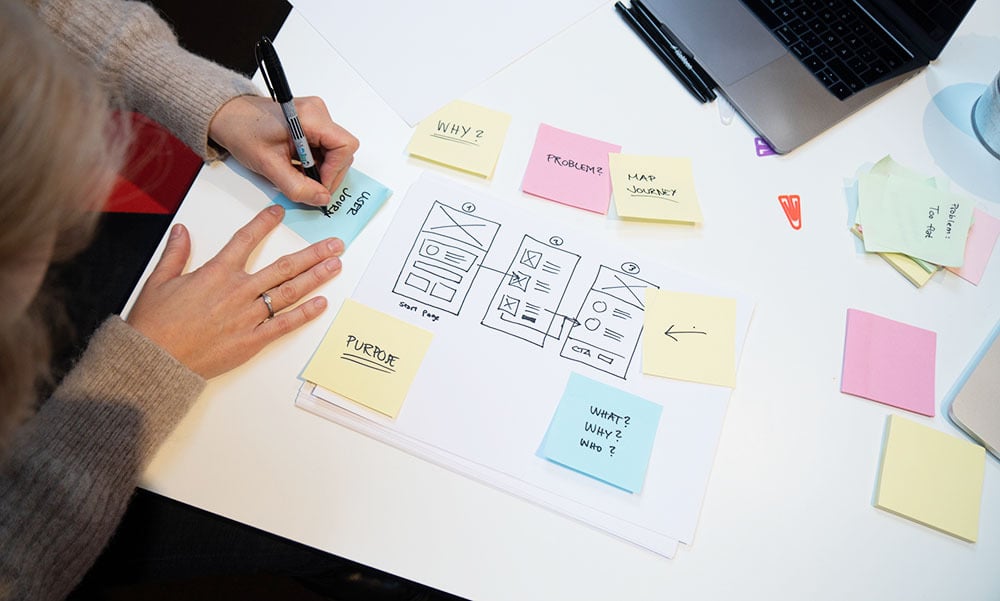
Good user experience helps your visitors accomplish their goals. In order to attract visitors to your website and help them become customers, your website should be tailored to their wants and needs.
Read more about HubSpot CMS Hub and how it can help you grow your business here.
What is user experience (UX) design
UX design is the process of improving a product or service’s functionality to increase a user’s level of satisfaction with a product or service by improving its features, ease of use, and convenience.
UX Design is essential to your business’s success because, at its core - website UX is a sort of customer service. Effective UX design will anticipate your website user’s pain points and provide a solution. When a visitor has a good experience on your website, there is a greater chance that they will become a loyal customer. On the flip side - if they can’t find what they’re looking for or don’t like what they see, they will leave your website and move on to your competition.
UX is an ever-changing field, but the fundamental UX design principles remain the same. Designers have to determine what they want when it comes to visual balance… less is more! You want your design to be intuitive, and most importantly, your design should meet the needs of your users.
UX design principles
While trends and new technology may have an influence on UX the five core principles never change. These principles help designers view problems through a method so that their work is consistent and focused. These are the core UX design principles:
Be human
No user wants to feel like they are interacting with a machine. Showing your brand’s personality will help gain your end-users trust and engagement.
Be contextual
Your visitors should know exactly where they are in their user journey. They should never feel lost or overwhelmed. Your design is there to guide them along their journey.
Be findable
Users don’t want to waste their time. With a successful UX design, your work should be easy to find and navigate.
Be easy
Being consistent and straightforward will build relationships with your users because the experiences will be more enjoyable for them.
Be simple
Simply put, get to the point. We don’t have the attention span to cut through the fluff, tangents, or unnecessary descriptions - so don’t add them in.
These principles will guide you at every stage of the UX design process. Let's walk through what each of those stages entails below and how HubSpot CMS helps you implement them into your work.

HubSpot CMS is made for marketers
They built the HubSpot CMS Hub with a clear persona in mind - marketers. They have created the HubSpot CMS Hub with the “be easy” design principle in mind. The HubSpot team has made it a priority for everyone on your team to be able to edit various aspects of your HubSpot website. Even if you have minimal coding knowledge, you can create and edit pages on your own and without help from a developer.
HubSpot offers an abundance of prepackaged templates with themes that carry over the look and feel continuously throughout your website. Or, if you prefer, you can do a custom build together with the help of a HubSpot Solutions Partner like iGoMoon for example. Regardless, you can stop worrying about your design being inconsistent or difficult to find. Prepackaged themes and templates remove the frustration of having incompatible colors and fonts from page to page, different logos, and different navigation. Also, with the help of the HubSpot CMS Hub’s drag-and-drop tool, you can make design changes on the fly, and again, without risking inconsistencies.
Related article: Why marketers love HubSpot’s CMS Hub

HubSpot CMS is responsive
Mobile accessibility is a must for a well-designed website built in this decade. As you might see in your traffic reports in your analytics tool, mobile devices have increased their “market share” over time and according to the latest reports, mobile traffic stands on average for more than 50% of traffic. What we love most is that all sites built with HubSpot’s CMS Hub are automatically mobile-friendly. Your website will provide the same functionality on mobile and tablet as it does on desktop... As it should.
Higher ranking on Google
Responsive design is not just for the user experience, it is needed to rank higher on search engines like Google. Google favors mobile-friendly websites in its rankings, making it a very important factor to consider when building or redesigning a new or existing business website. The latest Google Search algorithm update brought with it penalties for websites that fail to meet the standards for a responsive website.
Related article: How HubSpot CMS Hub will help you rank higher on Google
Customize your user’s experience with HubSpot CMS
Ever wished you could customize the user experience differently for different visitors? News flash! The one-size-fits-all website is so 2009. It doesn’t work anymore. Your visitors are expecting more from you. Tailoring your offering is now more important than ever. This is a fantastic way the HubSpot CMS allows you to “be human”.
HubSpot offers personalization options far beyond having your visitors' first name in the heading of a page. With the smart content feature, you can deliver different content based on, your visitor’s geographical location, or which life cycle stage the visitor belongs to. This opens up a whole new avenue of user experience design, where you can tailor one page to the needs of your different visitors.
If you'd like to arrange a HubSpot demo contact us.
How do you know what each individual visitor prefers? With the use of A/B-testing. HubSpot’s A/B-tool makes it incredibly easy to test two versions of a page with the same URL to see which version your visitors prefer. This A/B tool works on any published page in your portal. Simply toggle the A/B-test button and you can customize your A/B-test.
Track your website’s success with HubSpot CMS
Tracking the success of the website in terms of user experience is a vital part of UX design. The only way to know if your user experience efforts are improving the website is to track the performance. Within the Content Hub, you can track just about everything you can think of. This makes for a powerful indicator of what’s working and what’s not, thus giving you the information you need to implement changes to the user experience success.

Analyzing data
The more insights you gather about your traffic, the more effective your website can be. Using the HubSpot analytics tool you can identify your top site pages, track visitor trends, and track your user experience efforts.
HubSpot reporting
HubSpot’s reports give you a clear insight into how your website is performing across a number of important metrics. You can rely on HubSpot reporting to get a birds-eye view of what’s going in the right direction and what you need to improve upon.
By having both the marketing and sales data in the same view, you can see the whole buyer’s journey and know what happens with the new leads that you created once they are rolled over to the sales team. You can use HubSpot as a one-stop sales and marketing analytics platform that combines your marketing and sales data. HubSpot brings the majority of your user experience and sales data under one roof.
If you are looking to use HubSpot as a one-stop marketing and sales platform, it’s easy to create reports without having to introduce multiple integrations or mix analytics tools.
Reports
Reports are already provided by Hubspot. Opposed to most analytics tools that allow for a more specific and granular inspection of your data, Hubspot reports give you comprehensive summaries that help you put two and two together and see how you are performing in the different areas of your website.

Know how your website is performing with HubSpot’s website analytics
HubSpot's analytics tools provide you with data on your website performance under a multitude of metrics, such as sessions, average time spent on a page, bounce rate, and page views. You can segment your data and analyze it by domain, blog, landing pages, and website pages. A specific time range can filter all HubSpot analytics data.
Download our free "Complete guide to using HubSpot" to learn more about the CMS Hub and the platform in general.