Build a website to maximize every step of your sales process
It takes more than a dream to get to the moon. It takes technology and know-how


Why choose HubSpot together with iGoMoon
HubSpot provides your business with the security, flexibility, and scalability required for growth. We collaborate with you to create a website that ensures immediate success and can adapt as your business evolves. iGoMoon is the sole Advanced CMS Accredited partner in the Nordics.


HubSpot CRM implementation accreditated
HubSpot has validated iGoMoon’s ability to execute complex CRM and website projects for HubSpot's enterprise customers. This allows our customers to buy our HubSpot solutions confidently to increase revenue and ensure adaption among team members.



“In today’s digital world, having a well-designed and easy-to-use website is crucial for businesses looking to stand out and delight their customers. iGoMoon has demonstrated they are highly skilled in handling complex development projects and migrations. I’m thrilled they are part of the exclusive group of Advanced CMS Implementation Certified partners that can help our customers grow.”

We take your customers to the moon through a proven website process that has been refined for over a decade
Here’s what your website project adventure to the moon and beyond will look like with iGoMoon.

1. Website strategy
A successful CMS implementation project starts with a strong foundation based on a deep understanding of your customers. By conducting research and collaborating with you, we make sure your website's information architecture aligns with the goals and pain points of your target personas.
Increase Lead Conversion Rates
After establishing the strategy and information architecture, our strategists will devise a plan that actively guides buyers through a fully trackable journey, automatically scoring your leads and notifying your sales teams when it's time to make contact.
2. Design
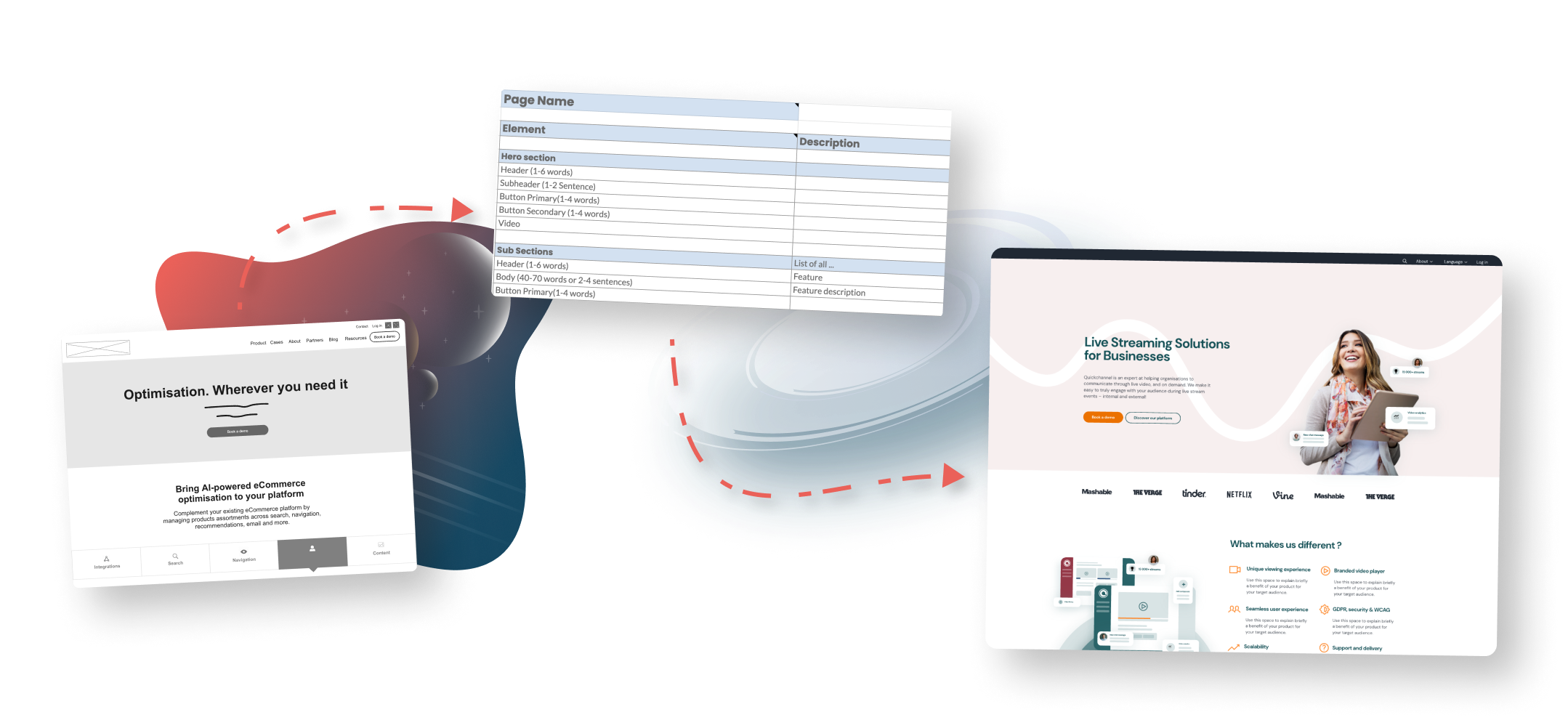
Wireframing
Content outline
Finalized designs

3. Development
Web development
This is where the magic begins. Our Hubspot-certified developers start crafting your website design to guarantee speed, precision, and efficiency.
When we're done, your flight plan will be almost ready to blast off including tool management, process optimization, custom page coding, automated flows and triggers, lead scoring, and sales integration for your revenue generating operations.
Content migration
We take any pre-existing assets you might have as well as the copy, images, videos, and other graphics we've created to drive your growth, and we upload them to your new Hubspot CMS including redirecting any old URLs to the correct pages and optimizing load times.
Quality Control
We developed the flight plan. We built the technology to put us into orbit. Now its time to test and test some more to make sure its going to work before we launch it in real time.
This stage includes testing for SEO and making sure it loads effectively across all platforms and accessibility constraints.
Launch documentation
After launch, we provide your team with all of the documentation and assets used in the development including site maps, module information, website settings, and creative assets.
This ensures that your team has everything they would need to manage the site once the project has been completed.

4. Customer success
We provide end-user training and an onboarding session to guarantee 100% system adoption and ensure your team can navigate their way easily.
We aim for complete customer satisfaction. Check out what other orbiting customers have to say about us on iGoMoon's HubSpot's partner directory page.
Here are some common Hubspot Content Hub features that we deliver to ensure our customers achieve new heights.
Knowledge hub
A knowledge hub enables you to establish brand authority, attract leads, and enhance the website experience. This section can feature long-form content like eBooks and whitepapers, as well as tools such as calculators.
Pricing table
A pricing table simplifies the comparison of various products. Customers can easily assess their choices and make informed purchasing decisions. This visual representation gives customers a better buying experience on your website.
Mega menu
Mega Menus can enhance user experience and web usability. They streamline site navigation and make all your options easily accessible without the need for extensive scrolling.
ROI Calculator
A valuable lead generation tool. It offers your potential customers a summary of your product or service and assists them in determining which option suits them best.
UI Transitions
Add visual effects to UI elements and components to make them interactive, further enhancing your already impressive messaging.
Knowledge base
As part of your customer support strategy, your knowledge base should be a top priority. An effective knowledge base will help you to offer a positive experience to your customers to learn more how you product works.
Membership logins
This feature allows users to create an account to access certain pages, login, log out and retrieve forgotten passwords. Additionally, access to knowledge base articles and blogs can be restricted using membership logins.
Pillar pages
A knowledge hub allows you to build brand authority, generate leads and improve website experience. This section can include long-form content, such as eBooks and whitepapers or tools, such as calculators.
Site search
A site search tool can be a powerful portal that connects your users to their needs. A well-designed search interface is a great way to help users stay engaged and easily find what they’re looking for.